Visual Novel Template for Scrivener
A downloadable Template for Scrivener for Windows and macOS
This is a Friendly Visual Novel Template for Scrivener. This does not come with Scrivener. To download a free trial of Scrivener, visit this link: https://www.literatureandlatte.com/scrivener/overview
This template includes Character Profile sheets, Location sheets, and Item sheets, as well as filled in examples of the Character and Location sheets. It also includes a storyboard outline and writing guide, helpful tips, and a Narration binder to write your dialogue before copying it into your preferred VN engine.
It is everything someone needs to get started writing their first branching narrative visual novel story. If you're feeling overwhelmed and have always wanted to write a visual novel, this was created for you. It will also be helpful to anyone who is creatively burnt out or wants some storytelling guidance.
This does not teach coding or include any art/music/etc assets.
Download and Import Instructions:
After you download the Friendly Visual Novel Template for Scrivener template, you will see a file which has the extension .scrivtemplate. When you open Scrivener to start a new project, click on options (bottom left of New Project pop-up screen). When the Options menu opens, click ‘import templates’. After you open your Scrivener template file, it will open in Scrivener as a new project. You can then proceed to work as normal.
To find it for future projects, open Scrivener, select New Project > Miscellaneous > Visual Novel Template. You can then proceed to work as normal.
| Status | Released |
| Category | Tool |
| Platforms | Windows, macOS |
| Rating | Rated 3.7 out of 5 stars (3 total ratings) |
| Author | Tybawai |
| Genre | Interactive Fiction, Visual Novel |
| Made with | Ren'Py |
| Tags | Dating Sim, Game Design, LGBT, Meaningful Choices, Narrative, Ren'Py, Story Rich, Text based |
| Average session | About a half-hour |
| Languages | English |
| Inputs | Keyboard, Mouse |
Purchase
In order to download this Template for Scrivener you must purchase it at or above the minimum price of $10 USD. You will get access to the following files:
Community Copies
Support this Template for Scrivener at or above a special price point to receive something exclusive.
Community Copy
If, for any reason, you can't purchase this item, please help yourself to a community copy. Every sale contributes more copies to the community pool.
If you'd like to return the favor, please tell a friend about this template.


Comments
Log in with itch.io to leave a comment.
Thanks for this, this is exactly what i´ve been looking for for years (exactly 1 year) after failing to complete my visual novel because of scattered notes all over my cloud storage and random phone apps. Thanks
My pleasure! Glad it was helpful :D
damn this would have been helpful like two weeks ago b4 i tried switching to Notion
I know the feeling ^^;
Wasn't terribly happy with this @$10, though it would have been worth every penny had I come across it a year ago before adapting my own from a couple of comics templates. I was quite disappointed that the Narrative section is a copy-paste of the Storyboard, though with its own ReadMe; and Menu/UI is entirely empty. What did you use that section for?
On the upside, I had entirely overlooked adding Programming Notes to every template. I had only put that in my Character Profile. It's now just below Character Art e.g.:
Coding: image sita=“Sita.png"
define s = Character("Sita", color="#c8ffc8", what_color=“#c8ffc8")
If you feel bad about an unhappy customer, just toss a copy into the community pool; I'd far rather work with you to improve the template. :)
Thank you for your feedback. As stated in the description, this is for an overwhelmed beginner to get started. You said yourself, " It would have been worth every penny had I come across it a year ago." That's exactly the purpose of this template, to help a beginner get the ball rolling.
Also noted in the description is that I did not include any coding. In RenPy, a popular Python based visual novel engine that is also beginner friendly, the Menu/UI is code heavy, and formatting is all based on Python formatting. As to not overwhelm a beginner, I left space for them to add on as they become more comfortable but intentionally did not address it. I hope this clears up any confusion.
Cheers and best of luck! Thanks again for downloading!
You did indeed describe it as a starting point for an overwhelmed beginner. I simply expected more than you promised to deliver <smile>. The description said it wasn't designed to teach coding — nor should it since we could be coding in any of several VN engines — but your filled in examples provide some light RenPy coding to get us started and my sample did the same. It would have been clearer if I had simply included the Coding line and then added the sample separately as you had done. The Item and Location profiles have a section for Programming Notes and I happen to feel that it's a useful addition to the Character profile as well.
I also like to keep the storyboard focused on story flow and use the Narrative block to break the story down into panels within a scene. Obviously one or the other block could be eliminated depending on the user's working style, but showing two approaches to story flow may be useful to beginners. My Narrative block has stage directions but not the actual code for them, e.g.:
------
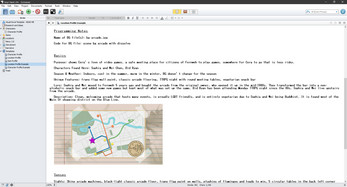
PANEL <$SN>: BUYUNISTAN VILLAGE STREET. SITA SLIDES IN ON THE LEFT.
Sita: Kei, over here!
ADJUST: KEI SLIDES IN ON THE RIGHT.
{short dialogue between Sita & Kei omitted}ADJUST: SITA GESTURES LEFT.
Sita: {more dialogue}
ADJUST: SITA RESUMES ORIGINAL POSE.
Sita: {continues...} [Kei being my viewpoint character & Sita my exposition fairy]
For beginners looking at this, the PANEL <$SN> tag is from the comic template I based my own template on and simply indicates a scene with no change of background, hence the ADJUST tags. Note that it's a bit closer to the actual code (RenPy in this example) but could still be implemented in any of several engines.-------
Because we're not using Scriv to write code, the Menu/UI block would, IMO <g>, be used to sketch in the elements we want to include without committing us to any particular engine. Of course, it could simply be used to display a screenie of whatever GUI template we plan to use, but the various engines and template have enough tweak-ability that I thought you had included the block so we consider our screen layouts. I s'pose a ReadMe ought to be there describing what the user may (or may not) want to consider...
If I already purchased it, but I want to throw another copy or two into the community pool, is there a way to do that?
I add them at the end of every month based on the amount of sales that month. The best way is to tell your friends so that their purchase can go toward that month's goal, too. Thank you so much for your support!